스프링 부트 하루만에 배우기
12.9. 책 상세 화면에서 책 기록 기능 추가하기
연서은
2024. 8. 17. 11:51
책 상세 화면을 조금 수정해서 책 기록을 저장하는 기능을 추가해 보겠습니다.
목록으로 가는 버튼 아래에 하단의 코드를 추가합니다.
src/main/resources > templates.book > read.html
<p>
<a th:href="@{/book/list}" th:text="목록으로"></a>
</p>
<!-- 여기까지는 기존에 작성한 코드입니다. -->
<!-- 아래는 신규 추가된 코드입니다. -->
<div id="book_log">
</div>
<p>
<input type="text" id="book_log_comment" />
<input type="text" id="book_log_page" placeholder="페이지" />
<input type="button" id="book_log_save" value="책 기록 저장" th:attr="data-bookId=${bookReadResponseDTO.bookId}" />
</p>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#book_log_save").click(function(){
var book_log_comment = $("#book_log_comment").val();
var post_data = {
bookId : $("#book_log_save").attr("data-bookId"),
comment : $("#book_log_comment").val(),
page : $("#book_log_page").val() != "" ? $("#book_log_page").val() : null
};
$.ajax({
type: "POST",
url : "/book-log/create",
data : JSON.stringify(post_data),
success : function(data){
var append_html = "<p>" + (data.page == null ? "" : "(p." + data.page + ".) ") + data.comment + "</p>";
$("#book_log").append(append_html);
},
dataType : "json",
contentType : "application/json"
});
});
});
</script>
<!-- 신규 추가된 코드 끝 -->
<!-- 아래는 기존에 작성한 코드입니다. -->
</body>
</html>
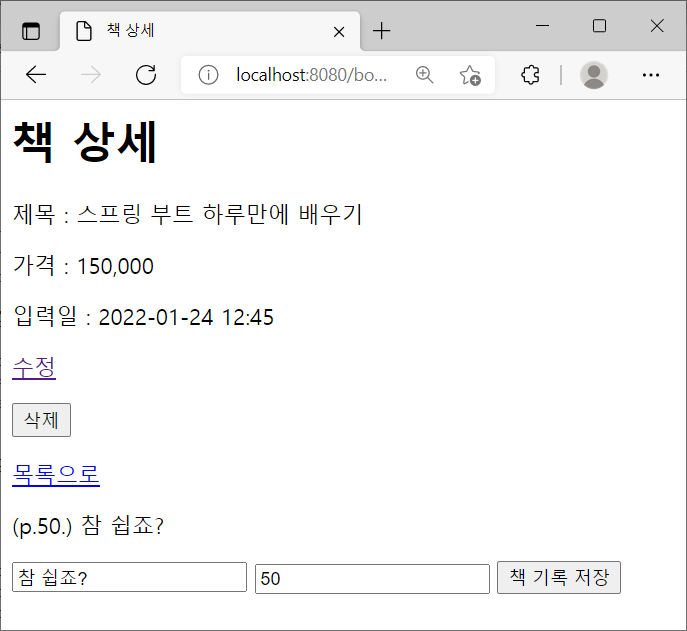
다시 서버를 실행하고 http://localhost:8080/book/read/5 에 접속해 보세요. 그리고 책 기록 내용을 입력하고 저장해 보세요.