댓글 목록 기능 만들기
마지막 챕터입니다. 이제껏 배운 기능들을 통해 댓글 목록을 만들어 봅시다.
여기까지 잘 따라오셨으면 어느정도 흐름은 몸에 익으셨을 꺼라 생각합니다. 이번 챕터는 아무런 설명 없이 코드만 제시합니다. 스스로 해 봐야 실력이 늘어납니다.
댓글 목록 매퍼 XML

/src/main/resources/sqlmap/TB_BLG_CMT_MAPPER_SQL.xml
<select id="selectListByBlgContSeq"
parameterType="java.lang.Integer" resultType="v2.mvc.spring.blog.vo.CommentResponseVO">
<![CDATA[
SELECT
BLG_CMT_SEQ as seqBlgCmt,
CMT_BDY as cmtBdy
from
TB_BLG_CMT
WHERE BLG_CONT_SEQ = #{blgContSeq}
]]>
</select>
댓글 목록 매퍼 인터페이스

/src/main/java/v2/mvc/spring/blog/mapper/CommentMapper.java
public List<CommentResponseVO> selectListByBlgContSeq(int blgContSeq);
댓글 목록 서비스 구현 클래스

/src/main/java/v2/mvc/spring/blog/service/impl/CommentServiceImpl.java
@Override
public List<CommentResponseVO> listByBlgContSeq(int blgContSeq){
return this.commentMapper.selectListByBlgContSeq(blgContSeq);
}
댓글 목록 서비스 인터페이스

/src/main/java/v2/mvc/spring/blog/service/CommentService.java
List<CommentResponseVO> listByBlgContSeq(int blgContSeq);
댓글 목록 컨트롤러

/src/main/java/v2/mvc/spring/blog/controller/BlogController.java
@GetMapping(value = "/list/{blgContSeq}")
@ResponseBody
public List<CommentResponseVO> listByBlgContSeq(@PathVariable("blgContSeq") int blgContSeq){
return this.commentService.listByBlgContSeq(blgContSeq);
}
댓글 목록 뷰 영역

/src/main/webapp/WEB-INF/views/blog/read.jsp
<div id="comment_list">
</div>
댓글 목록 뷰 자바스크립트 추가

/src/main/webapp/WEB-INF/views/blog/read.jsp
function render_comment(cmtBdy, seqBlgCmt, tmpPw){
let append_val = '<p><a href="/comment/delete/{seqBlgCmt}">{cmtBdy}</a></p>'
.replace("{seqBlgCmt}", seqBlgCmt)
.replace("{cmtBdy}", cmtBdy);
$("#comment_list").append(append_val);
}
function init_comment(){
$.get("/comment/list/${blogCont.BLG_CONT_SEQ}", function(data){
for (comment of data){
render_comment(comment.cmtBdy, comment.seqBlgCmt);
}
});
}
$(document).ready(function(){
init_comment();
});
댓글 저장시 추가된 댓글 바로 보이도록 수정

/src/main/webapp/WEB-INF/views/blog/read.jsp
$.post( "/comment/add", send_data, function( data ) {
render_comment(data.cmtBdy, data.seqBlgCmt);
});
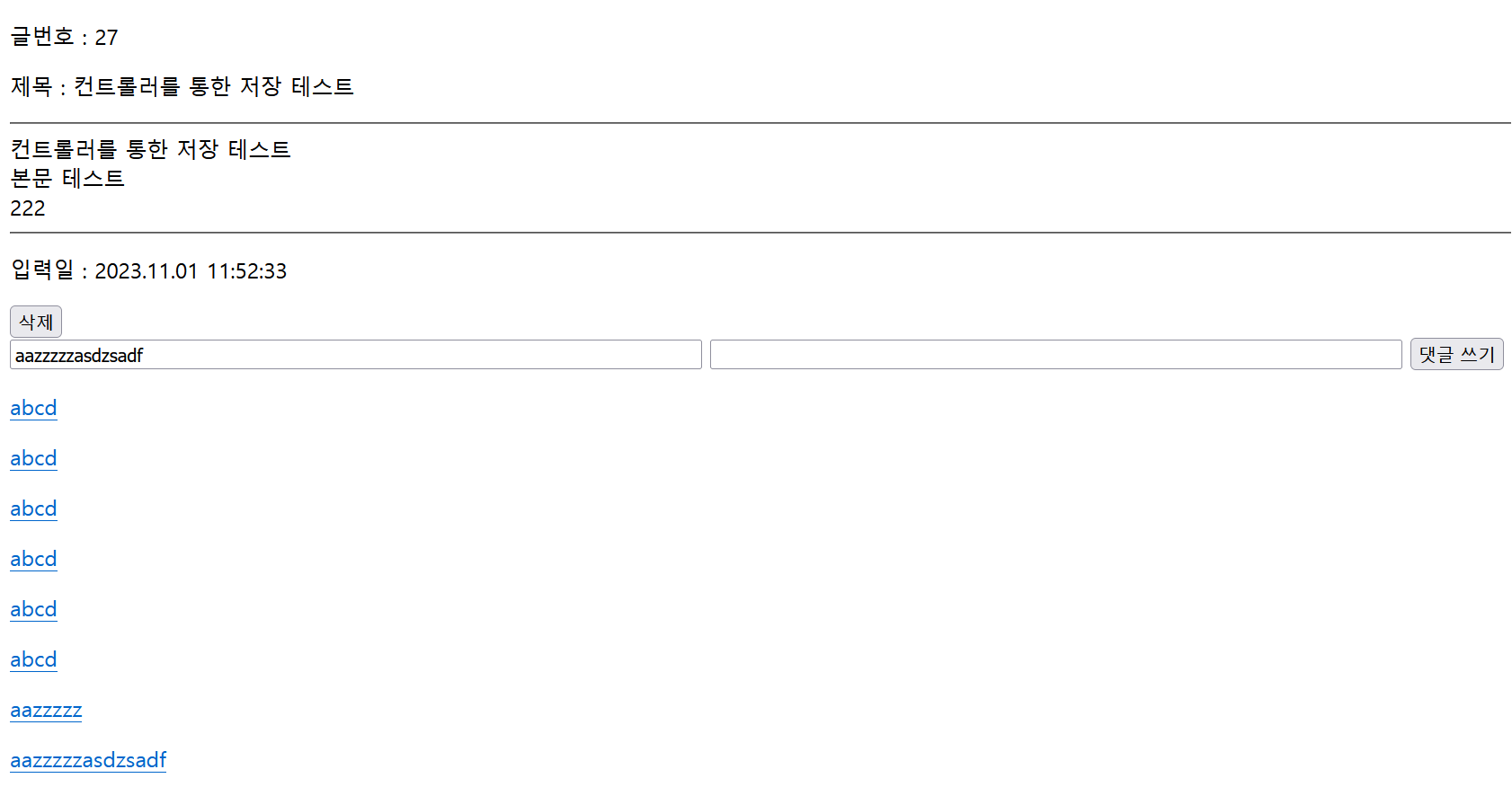
댓글 목록 최종 확인

연습 문제
AJAX를 이용한 댓글 삭제 기능을 만들어 보세요.

