블로그 컨텐츠 수정 뷰 작성하기 개요
블로그 컨텐츠 수정 뷰는 조회 + 입력 화면을 조합하면 됩니다.
복붙의 세계에 오신 것을 환영합니다.
기본적인 틀은 수정 화면에서 가지고 오고, 데이터를 가져오는 부분은 조회 화면에서 가져오겠습니다.
블로그 컨텐츠 수정 뷰 작성

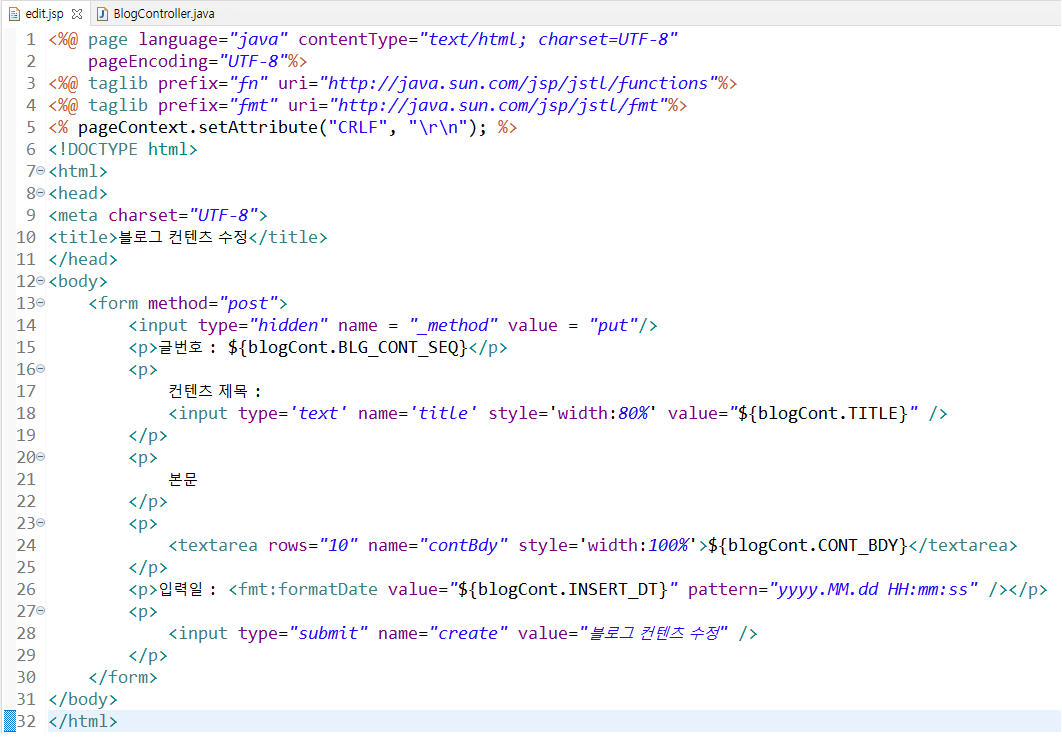
/src/main/webapp/WEB-INF/views/blog/edit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>블로그 컨텐츠 수정</title>
</head>
<body>
<form method="post">
<input type="hidden" name = "_method" value = "put"/>
<p>글번호 : ${blogCont.BLG_CONT_SEQ}</p>
<p>
컨텐츠 제목 :
<input type='text' name='title' style='width:80%' value="${blogCont.TITLE}" />
</p>
<p>
본문
</p>
<p>
<textarea rows="10" name="contBdy" style='width:100%'>${blogCont.CONT_BDY}</textarea>
</p>
<p>입력일 : <fmt:formatDate value="${blogCont.INSERT_DT}" pattern="yyyy.MM.dd HH:mm:ss" /></p>
<p>
<input type="submit" name="create" value="블로그 컨텐츠 수정" />
</p>
</form>
</body>
</html>
create.jsp파일을 복사해서edit.jsp파일을 생성합니다.- 태그 라이브러리
fn과fmt를read.jsp에서 복사합니다. - 글 번호 코드 라인을
read.jsp에서 복사합니다. - 컨텐츠 제목 입력 태그에
value속성을 추가합니다.value속성의 값은read.jsp에서 가져오면 됩니다. - 본문 태그
<textarea>의name속성을content_body에서contBdy로 변경합니다. - 본문 태그
<textarea>와</textarea>사이에 컨텐츠 본문 값${blogCont.CONT_BDY}를read.jsp에서 가져와 붙여넣습니다. - 입력일은 수정할 수 없는 정보이므로
read.jsp에서 복사해 옵니다. - 저장 버튼의
value속성을 "생성" 에서 "수정" 으로 바꿉니다. - 저장합니다.

